如何将本地Hexo(Windows 10)部署阿里云服务器
阿里云服务的配置
1. 建立博客的存放目录
以下命令用户若未说明均为在root用户下进行
bash
1 | mkdir -p /var/repo # 新建目录,这是git仓库的位置 |
2. 搭建nginx服务器环境
2.1 安装
bash
1 | yum install -y nginx |
2.2 启动服务器
bash
1 | systemctl start nginx |
2.3 配置Nginx
2.3.1 新建配置文件
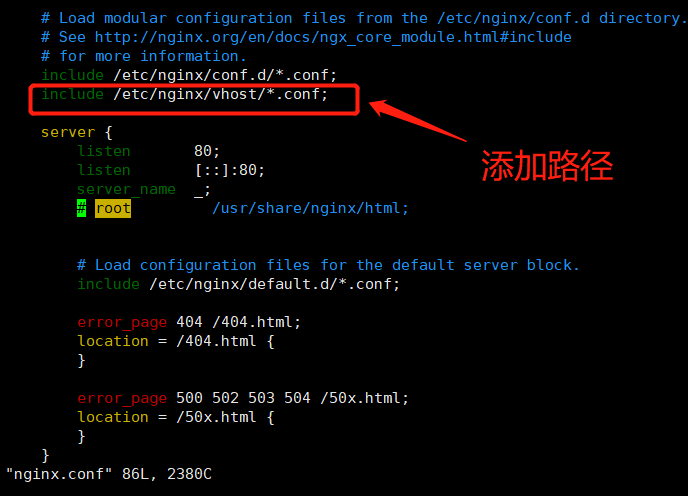
配置服务器的路由:通过公网ip访问,这个地址指向的是nginx,得让其指向我们的博客,就要修改配置文件, 找到配置文件etc/nginx/nginx.conf,并不建议直接修改配置文件,应该先创建一个新的文件,然后采用include的方式,将这个文件包含进nginx.conf中
bash
1 | cd /etc/nginx/ |
2.3.2 编写配置文件
编辑blog.conf 如下
bash
1 | server { |
2.3.3 用include插入到nginx.conf中
如果以后还想添加新的网站,也可以在vhost目录下新建一个conf配置文件。然后再用include装入到nginx.conf中。
3 安装Git并进行配置
3.1 安装
bash
1 | yum install -y nginx git |
3.2 添加git用户
bash
1 | useradd -m git # -m用来确保生成家目录 |
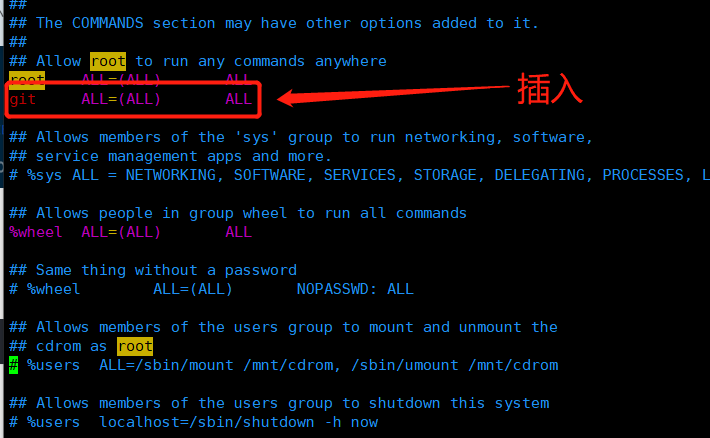
3.3 给git用户
这一步骤切换至git用户
bash
1 | su - git |
3.4 创建git仓库并使用git-hooks实现自动化部署
在root用户下进行
bash
1 | cd /var/repo # 转到git仓库的文件夹 |
3.4.1 post-update的内容如下
bash
1 | git --work-tree=/var/www/hexo --git-dir=/var/repo/blog.git checkout -f |
3.4.2 给post-update授权
bash
1 | cd /var/repo/blog.git/hooks/ |
3.5 修改git用户的默认shell环境
bash
1 | vim /etc/passwd |
本地配置(windows)
1 安装Git和Node.js
去官网下载对应安装包安装即可
2 安装Hexo及插件
在磁盘上选择一个目录,然后右键git bash,如:D:\AliyunHexo
bash
1 | npm install hexo-cli hexo-server hexo-deployer-git -g |
3 本地初始化博客站点
bash
1 | hexo init ~/blog |
4 本地Hexo配置
bash
1 | # 修改Hexo的deploy配置文件_config.yml |
5 将本地Hexo代码部署到服务器
bash
1 | hexo clean # 清除缓存 |
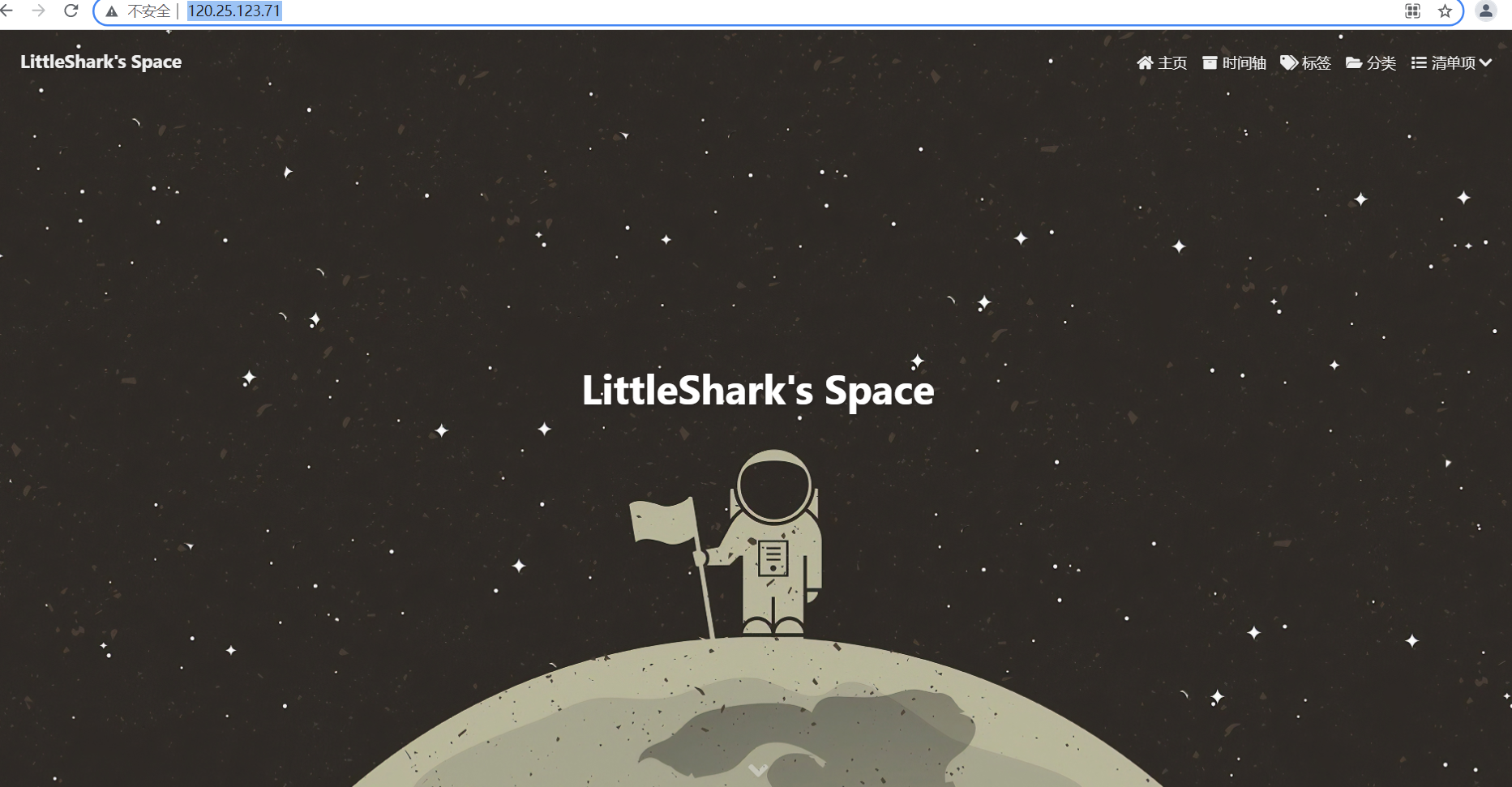
6 测试效果图(自定义修改了主题)
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 LittleShark's Space!
评论